链接分享展示卡片信息
- 时间:2023-11-03 09:46:24
- 309人已阅读
最近在工作中遇到一个发送链接在聊天记录里面显示链接卡片的需求,以前没有遇到过,今天记录下。
需求效果

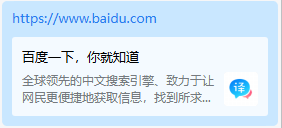
要求分享https://www.baidu.com出去后显示如上有title,logo,description等信息,以前没接触过,后来咨询过度娘之后这个才知道这个叫 Open Graph Protocol(开放内容协议),简称 OG 协议或 OGP
它是 Facebook 在 2010 年 F8 开发者大会公布的一种网页元信息(Meta Information)标记协议,是一种制定一套Metatags的规格,用来标注你的页面,即这种协议可以让网页成为一个“富媒体对象”。是一种 Meta 标签。作用就是为社交分享而生的 Meta 标签。它是目前社交媒体优化(SMO)的基本操作。介绍传送门
核心代码
<meta name="og:title" contect="标题">
<meta name="og:type" contect="类型">
<!--类型常用值:article book movie-->
<meta name="og:image" contect="略缩图地址">
<meta name="og:url" contect="页面地址">
<meta name="og:description" contect="页面简介">
<meta name="og:site_name" contect="你的网站名">
<meta name="og:videosrc" contect="视频地址">
<meta name="og:audiosrc" contect="音频地址">
实现这个效果主要用到了,og:title、og:image、og:url、og:description这四个meta
注意
这个目前在企业微信、钉钉、qq、飞书中能正常展示,微信(安卓版本)不行,微信(苹果版本)没有测试过。
如果在微信中也想有这种卡片信息的可以用微信的sdk依靠微信公众号来实现,可以看一下我的另外一篇分享
完整代码以及在线示例地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <meta name="description" content="'这个是网站的描述信息">
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
<title>网站名称</title>
<img src="https://developer-test.meizhitech.com/img.png" alt="" srcset="" style="display: none;"> -->
<title>网站名称</title>
<meta property="og:title" content="网站名称" />
<meta property="og:image" content="https://developer-test.meizhitech.com/img.png" />
<meta property="og:description" content="'这个是网站的描述信息" />
<meta property="og:url" content="https://developer-test.meizhitech.com/" />
<meta name="og:site_name" contect="网站名称">
</head>
<body>
这是pc页面
</body>
</html>
上面注释掉的内容是百度到的一些其他方式,也能实现,但是可能有不能兼容的情况。以og类型的为准。 在线demo地址
上一篇:centeros初始化
下一篇:微信公众号分享