微信公众号分享
- 时间:2023-11-06 03:27:23
- 316人已阅读
继上一篇文章记录了链接分享展示卡片信息之后,在微信里面有问题,不能展示卡片所以就了解了一下微信的分享功能,微信的分享功能其实就是依靠微信公众号的jssdk来实现的。
效果图

上代码
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <meta name="description" content="'这个是网站的描述信息">
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
<title>网站名称</title>
<img src="https://developer-test.meizhitech.com/img.png" alt="" srcset="" style="display: none;"> -->
<title>网站名称</title>
<meta property="og:title" content="网站名称" />
<meta property="og:image" content="https://developer-test.meizhitech.com/img.png" />
<meta property="og:description" content="这个是网站的描述信息" />
<meta property="og:url" content="https://developer-test.meizhitech.com/" />
<meta name="og:site_name" contect="网站名称">
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js"></script>
</head>
<body>
这是pc页面
</body>
<script>
var vConsole = new VConsole();
axios.get("https://developer-test.meizhitech.com/api/wxconfig")//url地址
.then(function (res) {
console.log(res)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.appid, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.noncestr, // 必填,生成签名的随机串
signature: res.data.signature,// 必填,签名
jsApiList: ['updateAppMessageShareData'] // 必填,需要使用的JS接口列表
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
alert("准备好了")
wx.updateAppMessageShareData({
title: '网站名称', // 分享标题
desc: ``这个是网站的描述信息``, // 分享描述
link: 'https://developer-test.meizhitech.com/', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'https://res.wx.qq.com/a/wx_fed/assets/res/NTI4MWU5.ico', // 分享图标
success: function () {
// 设置成功
console.log("分享成功")
}
})
});
})
</script>
</html>
前端主要就是引入资源:
- 微信的sdk
https://res2.wx.qq.com/open/js/jweixin-1.6.0.js - axios请求库
https://unpkg.com/axios/dist/axios.min.js - vconsole调试工具
https://cdn.bootcss.com/vConsole/3.2.0/vconsole.min.js
流程介绍:
- 通过后端接口获取微信公众号的一些参数,
appId、timestampnonceStrsignature这四个都是只能由后端来返回 - 设置
wx.config等wx.ready初始化完成之后 - 再调用
wx.updateAppMessageShareData方法进行设置
示例代码中的meta信息可以忽略,是基于上一篇文章进行写的。具体的微信api调用请参考微信官网文档
后端(express)
我贴一下实现主要代码,文章末提供后端完整demo的gitee地址
var express = require('express');
var router = express.Router();
const request = require('request');
const axios = require('axios');
const sha1 = require('sha1');
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('/index.html', { title: 'Express' });
});
router.get('/api/wxconfig', async function (req, res, next) {
const appid = 'wx6148a88f6830d3f2'
// 获取 access_token
const res1 = await axios({
method: 'POST',
url: 'https://api.weixin.qq.com/cgi-bin/stable_token',
data: {
grant_type: 'client_credential',
appid,
secret: 'b66f651360e2051effec0c9161b442ea'
}
})
const { access_token } = res1.data;
// 获取 jsapi_ticket
const ticketUrl =
``https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=NULL&type=jsapi``;
const result = await axios.get(ticketUrl);
const { ticket } = result.data;
console.log(result.data);
console.log('jsapi_ticket', ticket);
// const LINK = 'http://developer-test.meizhitech.com';
const LINK = 'https://developer-test.meizhitech.com/';
// 在上面设置 JS 接口安全域名时的参数 //当然也可以在前端定义此参数进行传递
const timestamp = parseInt(new Date().getTime()/1000); // 签名的时间戳
const noncestr = +(new Date()) + 's'; // 签名的随机串
const url = LINK;
const encodeStr =
``jsapi_ticket=NULL&noncestr=NULL×tamp=NULL&url=NULL``;
// 生成签名
const signature = sha1(encodeStr);
// res.send('respond with a resource');
res.send({
appid,
signature,
noncestr,
timestamp,
url
})
})
module.exports = router;
实现步骤:
- 添加
/api/wxconfig接口供前端调用。 - 构造参数请求微信的
https://api.weixin.qq.com/cgi-bin/stable_token接口获取access_token - 然后通过
access_token调用微信的https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=NULL&type=jsapi获取ticket - 构造前端需要的四个参数,对参数进行前面操作
- 返回前端需要的参数 至此后端的操作完成
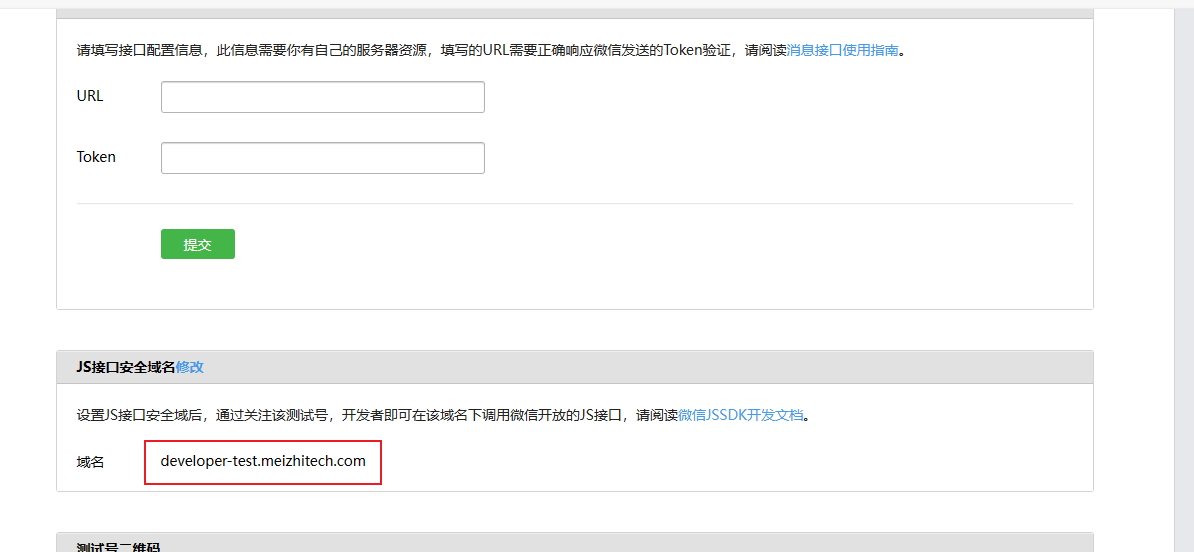
提示:示例代码中用到的appid,密钥是微信公众号的测试平台获取的。地址

配置安全域名的时候只需要域名即可,不需要http,局域网ip也可以需要加端口。不然会有解密出来域名不一致问题。
上一篇:链接分享展示卡片信息